AppSheet設計のポイント(2) とりあえず使えるシンプルなアプリを目指す

前回から、Googleのノーコードツール『AppSheet』でアプリ開発する際に考慮すべき設計のポイントを整理しています。初回のテーマは、データ構造を最小限に設計することでした。
内容を簡単におさらいすると、まずは1枚のスプレッドシートのみでスタートし、UNIQUEID()を使った主キーを設定しました。「顧客名」「電話番号」「担当者」など、必要最低限の項目だけに絞り込み、各項目に日付や数値、テキストなどの種類を設定して入力チェックしやすくしました。

このような最小限のデータ構造を土台として、今回は以下のゴールを目指して最小限の機能を持つアプリ(MVPと言います)を作っていきます。
今回のゴール:
- AppSheetが自動生成する機能から必要最小限だけ残し、使わない機能をオフにする
- 小規模(1つの部署など)で限定的に運用を始める
- 次のステップ(ユーザーの権限やデータのアクセス制限)に進む準備をする
MVPとは
MVPとは「とりあえず使えるシンプルなアプリ」
MVPとは「Minimum Viable Product(最小限の実用可能な製品)」の略で、必要最低限の機能だけを持ったアプリのことです。ざっくり言うと「とりあえず使えるシンプルなアプリ」です。イメージできますか?
MVPのポイントは以下の通りです:
- 必要最低限の機能に絞る:本当に必要な基本機能だけを実装する
- 早く作って早く使う:最初から完璧は目指さず、まずは使えるものを素早く作る
- 使いながら改善する:実際に使って、本当に必要な機能や改善点を見つける
アプリでは、最初から完璧なものを作ろうとすると時間がかかりすぎたり、必要だと思い込んで不要な機能を作ってしまったりする問題がよく起こります。MVPは、そうした無駄を省いて効率的にアプリを育てていく方法として広く採用されています。
MVPのメリット
MVPには、以下のようなメリットがあります。
- 操作を覚えやすい:
アプリを使うために覚えることが少なく、使い始めの抵抗感が小さくなる - 素早い実用開始:
できるだけ早く”動くアプリ”を使ってみることで、実務で役立つかどうかをすぐに確認できる - 失敗リスクの軽減:
小さく試せば、うまくいかなくても業務への影響が少なく修正も簡単 - 利用者の声を反映:
ユーザーの意見から段階的に機能を追加しやすいため、本当に必要な機能を見極められる
多くの場合、最初から完璧なアプリを計画するより、まずは最小限の機能で実際に使ってみる方が、結果的に使いやすいアプリになりやすいです。
特に中小企業では、IT投資の効果を早く実感したいケースが多いと思います。最小限の機能で早期に運用を始めることで、「アプリを作ったけれど使われない」というよくある失敗を避けられる可能性が高まります。
AppSheetでアプリを開発する流れ
業務データを管理するような基本的なアプリであれば、AppSheetであっという間に作れます。
スプレッドシートからアプリを自動生成
見出しを “アプリを開発する流れ” としましたが、実際は事前に準備したスプレッドシートを選ぶだけで、基本機能を持ったアプリを自動生成できてしまいます。プログラミングは不要で、たった数分で基本的なアプリができあがります。
MVPとして必要な最低限の画面と機能
MVPなら3種類の画面があれば十分です。
- 一覧画面:複数データを一覧形式で表示できる
- 詳細画面:1つのデータの詳細を表示できる
- 入力画面:データの入力や編集ができる
また、必要な機能は以下の4つです。
- データ追加:新しいデータを追加できること
- データ閲覧:一覧画面や詳細画面でデータを閲覧できること
- データ編集:必要に応じて既存のデータを編集できること
- データ削除:必要に応じて既存のデータを削除できること
これらの画面と機能はすべて自動生成され、これだけで十分使えます。
AppSheetが自動生成する基本機能の詳細
自動生成された画面と、各画面に付随する機能について、もう少しだけ詳しく見ていきます。
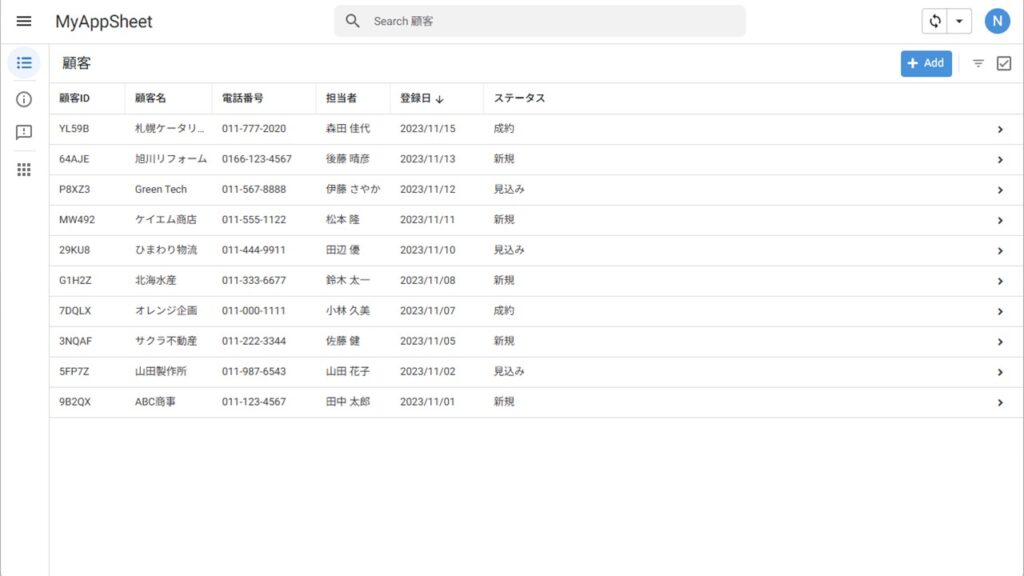
一覧画面(表形式、カード形式、写真ギャラリーなど)
AppSheetでは、表形式(Table)、カード形式(Deck)、写真ギャラリー(Gallery)などの一覧画面が自動で作られます。

一覧表示画面の特徴:
- 複数データが一覧表示される
- 右上の「Add」ボタンで、データが追加できる
- 検索・ソート(並べ替え)も標準で装備されている
- 不要な画面が作られる場合もあるので、どれをメインにするか要検討
多くの場合、表形式の一覧画面が最も基本的で使いやすいと思います。MVPではこれをメインにするのがオススメです。
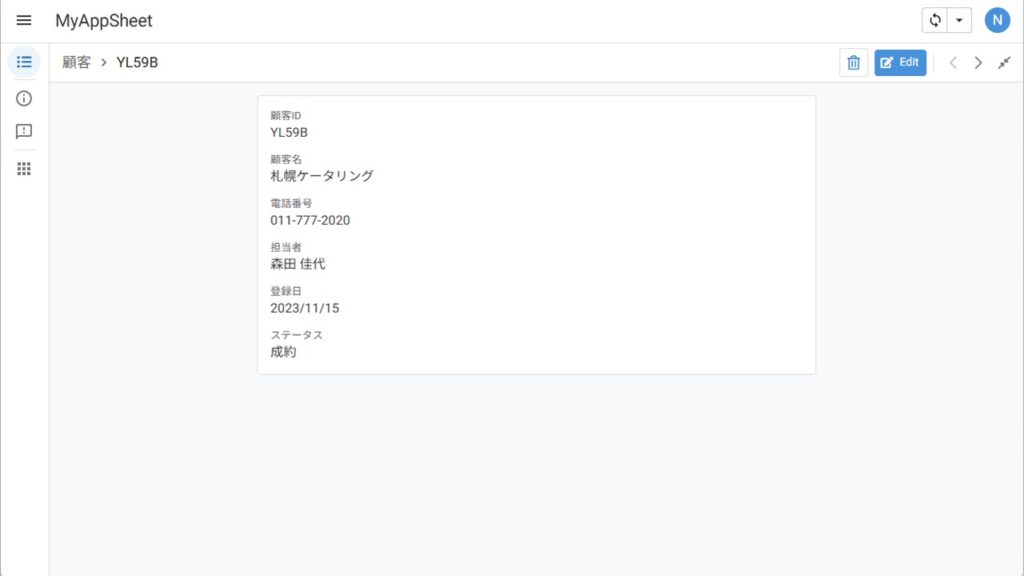
詳細画面
詳細画面は、個々のデータを詳しく確認するための画面です。一覧画面で行を選択すると表示され、右上にある「Edit」ボタンを押すと入力画面に遷移します。

必要に応じて、AppSheetの[Data]で項目の順番や表示名を変えることもできます。
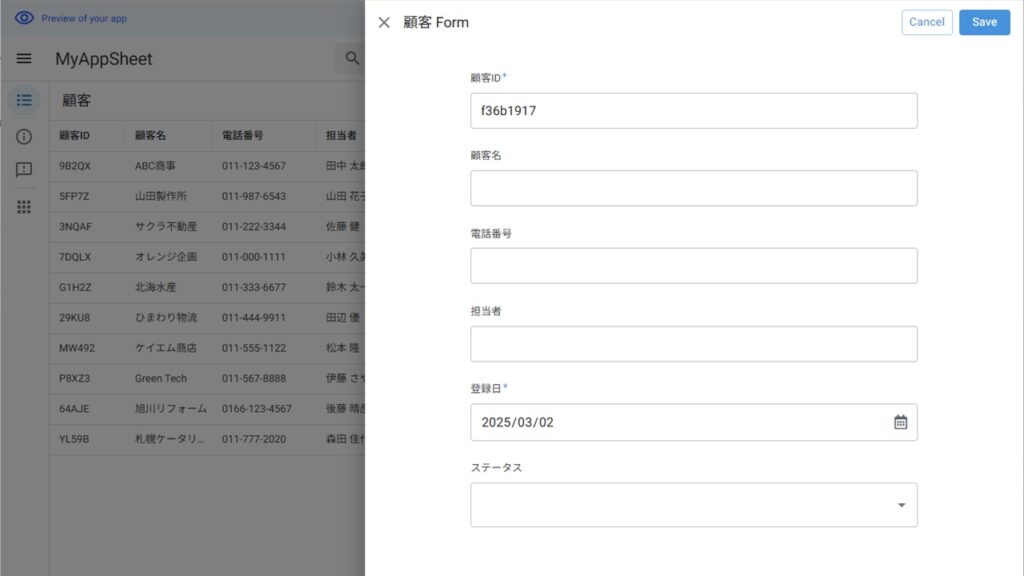
入力画面
入力画面では、データの追加や編集をします。

入力画面の特徴:
- 新規データの追加や既存データの編集で使う
- 項目の種類に応じた入力補助(日付はカレンダーなど)が使える
- 必須項目や入力内容の条件を設定できる
- ユーザーが見なくてよい項目は非表示にできる
入力画面はユーザーが実際にデータを入力する重要な画面です。必須項目の設定や入力チェックを適切に行うことで、データの質を保つことができます。
AppSheetでMVPをつくる
AppSheetでMVPを作る際に押さえておくべきポイントをいくつか紹介します。
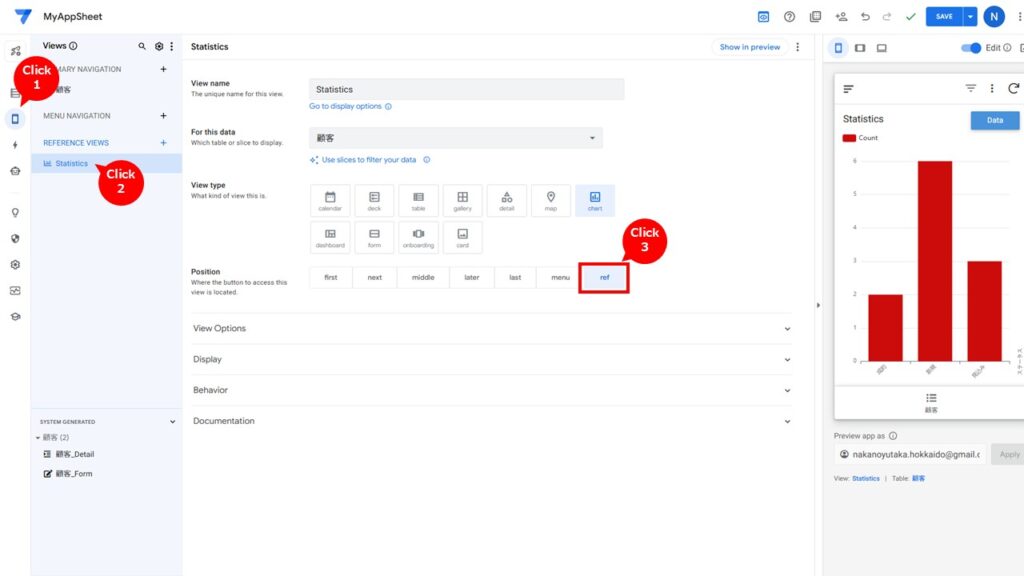
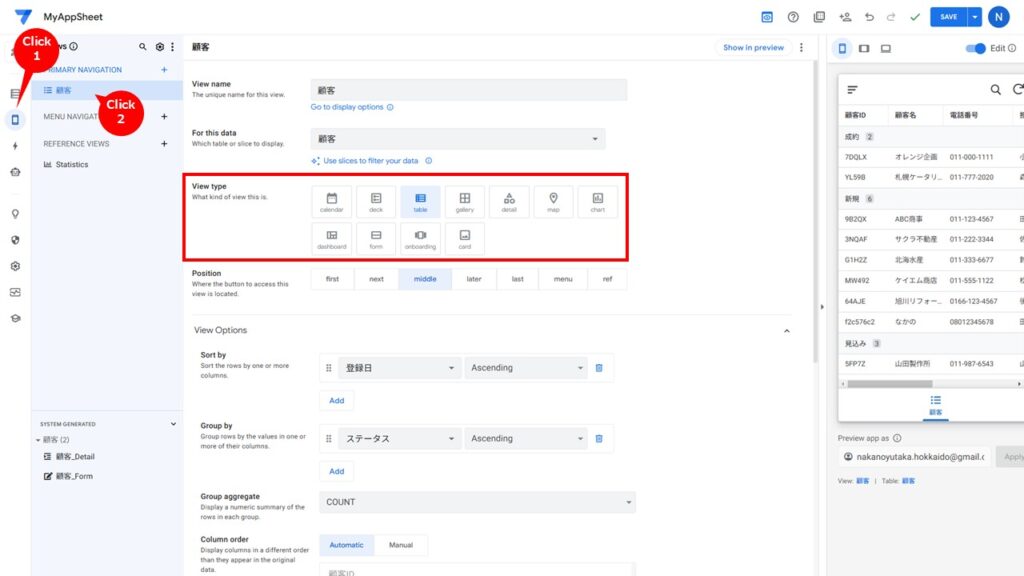
不要な画面は表示位置をref(非表示)にして隠す
AppSheetの自動生成では不要な画面が作られてしまうことがあります。不要な画面は使いにくさの原因になるので隠しておきます

不要な画面を隠す手順:
- [Views]から自動生成された画面を確認する
- 不要な画面はPosition →
refにする - これでメイン画面のタブやメニューから外れる
例えば、一覧画面を1つだけメインに残し、他はref(非表示)にしておくと、利用者にとってシンプルな画面になります。特に初めて作るアプリでは、多くの画面があるとユーザーが混乱します。ユーザーに必要な画面だけを見せるようにすることで、使いやすさが向上します。
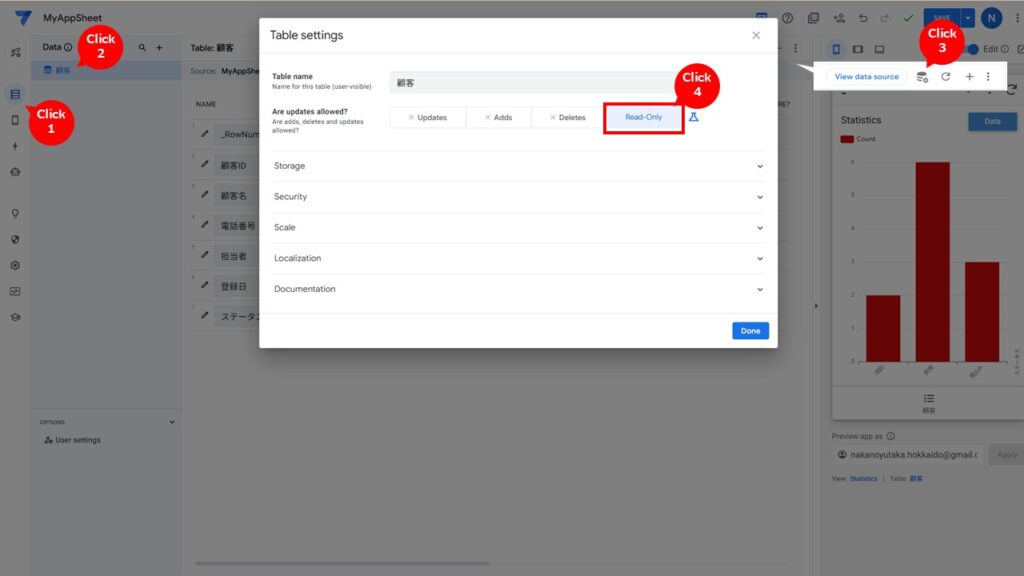
マスタデータはRead-Onlyにする
スプレッドシート1枚の時点では該当しないと思いますが、アプリでマスタデータ(商品マスタなどの基本的なデータ)などの編集して欲しくないデータをあつかう場合、Read-Only(読取専用=編集不可)にしておきます。

Read-Onlyの設定方法:
- [Data] → [Table Settings] を選択
- Are updates allowed? →
Adds/Updates/DeletesをOFF - または
Read-OnlyをON
なおシステム管理者だけがデータを追加/編集/削除できるような条件設定も可能ですが、今回は詳細を割愛します。
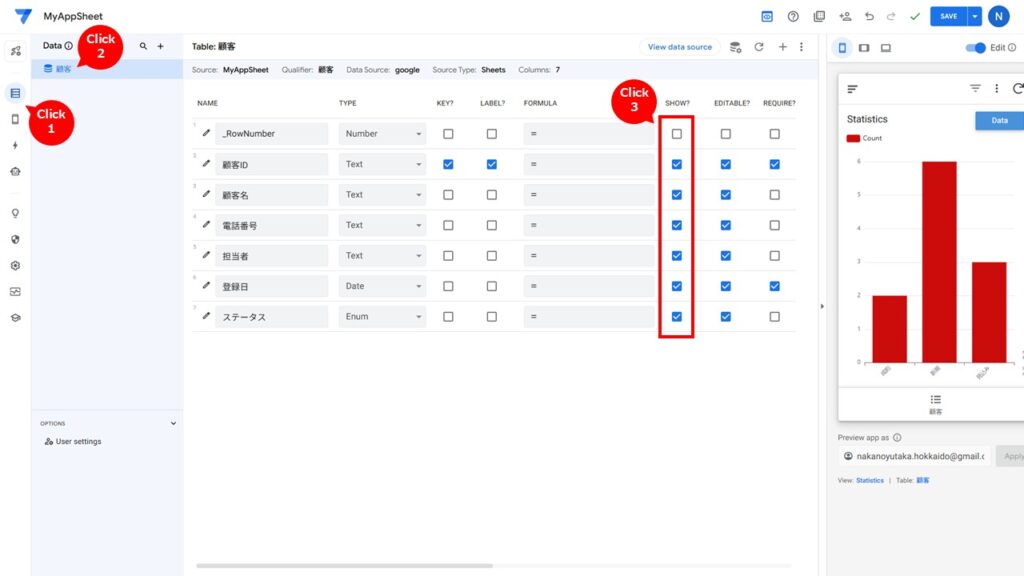
表示・入力項目を厳選する
入力画面をシンプルにして入力のハードルを下げることも、MVPでは重要です。

項目の設定方法:
- [Data]を選択
- Tableの各項目で「Show?」をON/OFF(表示/非表示を調整)
- 各項目の変種画面でDisplay name(表示名)を変更
例えば、システム的に必要だけどユーザーには不要な項目(主キーなど)は、非表示にしておきます。また、項目名が長い場合は短くシンプルに整えて見やすくしておきます。
複雑な機能は後回しにする
MVPでは複雑な機能は避け、基本機能に集中します。
例えば、テーブル間の連携や自動通知などは最初から実装せず、実際に使ってみて絶対に必要だと思った時点で追加します。
最初から複雑な機能を入れると、利用者が機能を理解できずに使わなくなったり、不具合が増えたりするリスクがあります。まずはシンプルに始めて、必要に応じて機能を追加していく方がうまくいきやすいです。
運用対象を小さく始める
アプリそのものではありませんが、運用も小規模(1チームや1部署など)から始めることをオススメします。会社全体で一度に使い始めると、要望や問題が一気に増えて対応が難しくなります。
小規模で運用するメリット:
- 試行錯誤がしやすい
- 問題点を早く発見できる
- 意見を反映しやすい
- リスクが小さい
例えば、営業部の3名だけで1ヶ月試用してみる、といった形で始めると、問題点や改善点を見つけやすく、修正も簡単です。全社で使い始めてから大きな問題が見つかると、修正箇所の周知などで無駄に手間がかかります。
運用開始後のチェックポイント
MVPの運用を開始した後、次のステップに向けた改善点を探るためにいくつかのポイントをチェックします。
データ入力の正確さ
データの質はアプリの価値を左右する重要な要素です。
チェックポイント:
- 必須項目が埋まっているか?
- UNIQUEID()や既存IDで重複が防げているか?
- 意味のないデータや入力ミスが発生していないか?
実際に使ってみると、想定していなかった使い方や誤解が見つかることがあります。データの傾向を確認し、必要に応じて入力条件を追加したり、入力画面を改善したりすることを検討します。
入力画面の使いやすさ
入力はユーザーの最も負担になる操作であり、使いやすさが重要です。
よくある課題:
- 入力画面に項目が多すぎる
- 項目名がわかりにくく入力者が混乱する
- 似た項目の違いが分かりにくい
実際に使ってみると、ユーザーから「入力項目が多すぎて大変」「似た項目があって迷う」といった声が出ることがあります。そのような場合は、入力画面の項目数を減らしたり、項目名を工夫して、使いやすく改善します。
運用状況・動作の快適さ
データ量やユーザーの増加で問題が起こることもあります。
チェックポイント:
- 同時に複数の人が使っても応答速度は十分か?
- 表示するデータ件数を制限する必要はあるか?
- 想定より使われ方が広がりそうな兆しはあるか?
特にデータ量が多くなると、アプリの動作が遅くなることがあります。そのような場合は、データの分割や表示制限の設定を検討する必要があるかもしれません。
改善要望のヒアリング
MVPの運用が軌道に乗ってくると、ユーザーからさまざまな改善要望が出てきます。
「項目を増やしたい」「別の表示方法も欲しい」など具体的な声が出始めたら、最初は控えていた機能の追加を検討します。
ユーザーからの要望は、アプリを良くするための貴重な情報です。要望を集めて優先順位をつけ、段階的に機能を追加していくことで、より使いやすいアプリに成長させていけます。
MVPから発展させるときのパターン
MVPからアプリを発展させていく方向性としていくつかの選択肢があります。
データの表示方法を増やす
同じデータでも見せ方を変えることで、使いやすさが向上することがあります。

表形式の画面以外にカード形式の画面やカレンダー画面を追加するなど、「見やすさ」や「業務の流れ」に合わせて切り替えられると便利です。データの使い方によって最適な表示方法は異なります。
表示方法(例):
- 予定管理 → カレンダー画面
- 顧客情報 → カード形式画面
- 売上データ → 表形式画面
新たなデータを追加
業務の範囲を広げたい場合は、扱うデータの種類を増やすことを検討します。
スプレッドシートで売上データや在庫データを作って同じAppSheetアプリに接続すれば、1つのアプリで複数の種類のデータを扱えるようになります。
ただし、データの種類が増えると設計が複雑になるため、最初のアプリの運用が安定してからの方が良いと思います。
複数データ間の連携
複数の種類のデータを扱う場合、データ間の関連付けが必要になることがあります。
例えば、顧客データと売上データを連携させると、顧客詳細画面で売上一覧を参照できるようになり、利便性が向上します。
ただし、データの種類が増えるほど設計が複雑になるため、基本的な運用が安定してからが良いです。データ間の連携は、AppSheetの便利な機能の一つですが、設計の難易度は1つあがります。
通知や自動処理の設定
業務の効率化をさらに進めるなら、自動化機能の追加も検討できます。
自動化の例:
- 新規データ登録時にメールを送信
- 在庫が0になったら発注依頼メールを自動送信
- 期限切れが近づいたらアラート表示
このような自動化機能は、手作業を減らし、業務効率を大きく向上させる可能性があります。ただし、設定が複雑になりがちなので、基本機能の運用が安定してから追加します。
ユーザー管理・アクセス権限の詳細化
アプリの利用者が増えてきたら、ユーザー管理やデータごとのアクセス権限の詳細化も重要になります。
部署や役職ごとに閲覧・編集できる範囲を変えたい場合など、特に重要な情報を扱う場合や、大人数でアプリを使う場合は、適切な閲覧制限が必要です。
次回、この辺りの内容を記事しようと思います。
まとめ
AppSheetでMVPを作るメリット
AppSheetでMVPを作る最大のメリットは、その手軽さと迅速さにあります。自動で基本機能が作られるため、プログラミングの知識がなくても短時間で実用的なアプリが作れます。
不要な機能を隠すことで、シンプルで使いやすいアプリにできるのもメリットです。特に中小企業では専任のIT担当者がいないケースも多いと思いますが、AppSheetなら業務担当者でも比較的簡単にアプリを作れます。
最初は少人数で使ってみる
アプリ開発では、会社全体に広げる前に小規模で試すことが重要です。1部署や1チームで試して、問題点や要望を実際の利用の中で見つけることができます。要望が具体的になってから必要な機能を追加すれば、無駄な作業を省けます。
「作ってみたけれど使われない」というIT投資の失敗を避けるためにも、まずは小さく始めて、利用者の声を反映しながら育てていくアプローチが効果的です。
MVPの運用が安定してきたら、次のステップに進む準備ができています。ユーザー管理や情報のアクセス制限を詳細に設定し、より安全な運用へ進められます。複数のチームが使う場合は次回解説する利用者の権限設定や情報の閲覧制限が重要になります。
次は『アクセス権限』をテーマにする予定です。